How To Make A Calculator
How to create an interactive estimator
Welcome to Calconic, our innovative calculator builder! This article shows you how to build your first interactive figurer step-by-step. We are going to build a rectangular volume computer hither.
Yous'll demand an active Calconic account to start edifice your outset interactive calculator. If y'all don't have i yet, don't hesitate to create one. It's absolutely free and on top of that for every new sign-upwards nosotros offer access to all of our premium features for fourteen days, so you lot tin can try all the Calconic features and familiarize yourself with our innovative calculator builder.
Let's get started edifice your first interactive estimator!
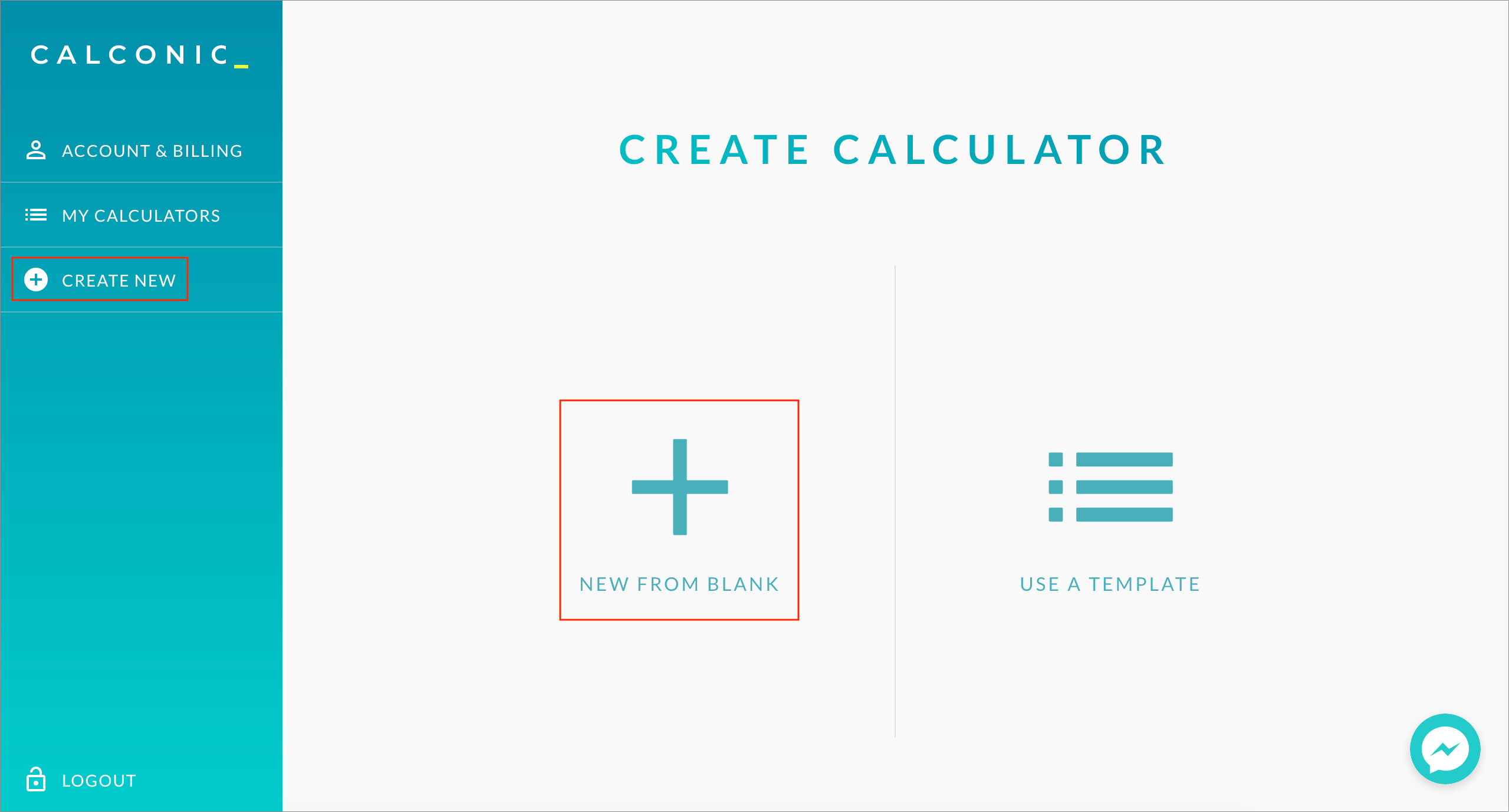
- Login to your Calconic account. Or get your complimentary business relationship now!
- Click Create New on the left side menu.
- In order to create a custom interactive reckoner click New From Blank.

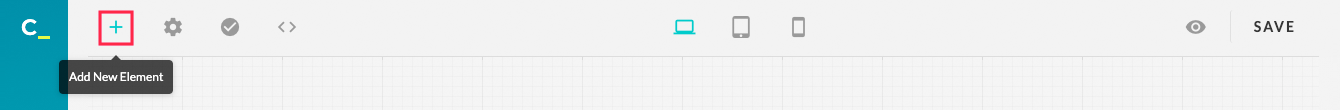
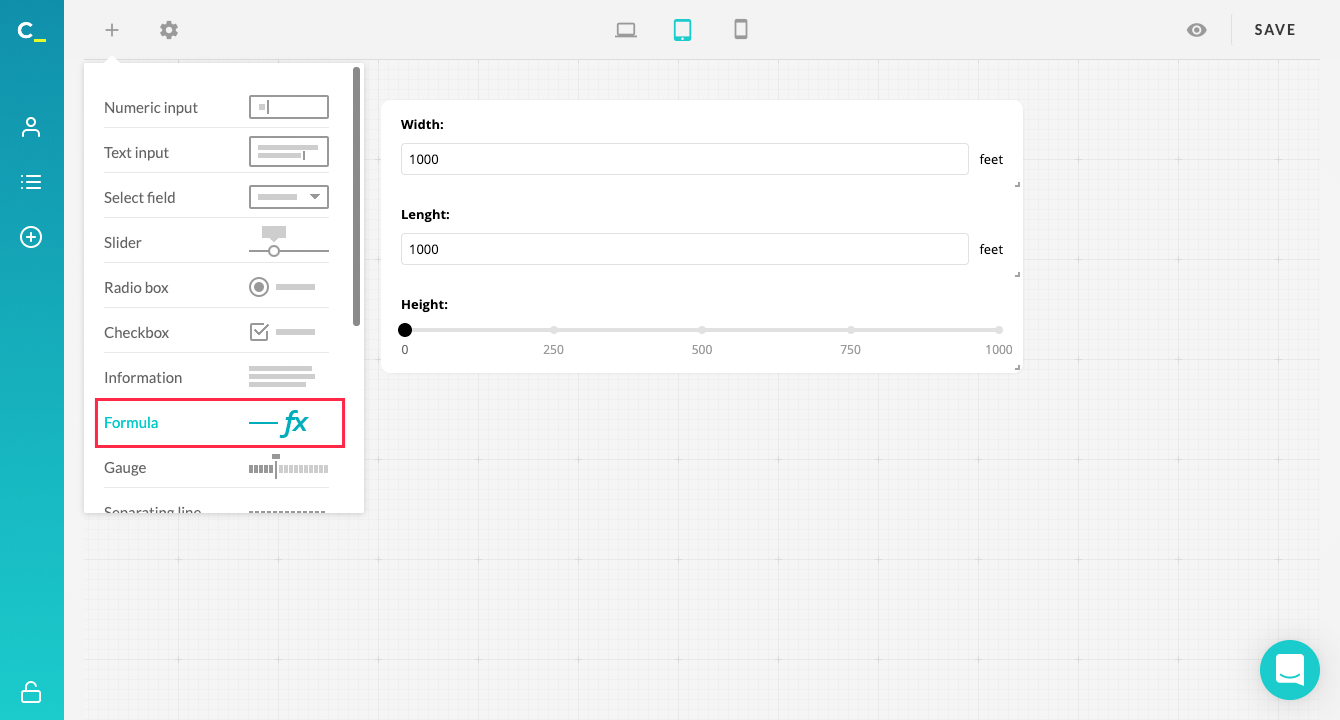
- Click the Plus icon (Add together New Chemical element) on the right.

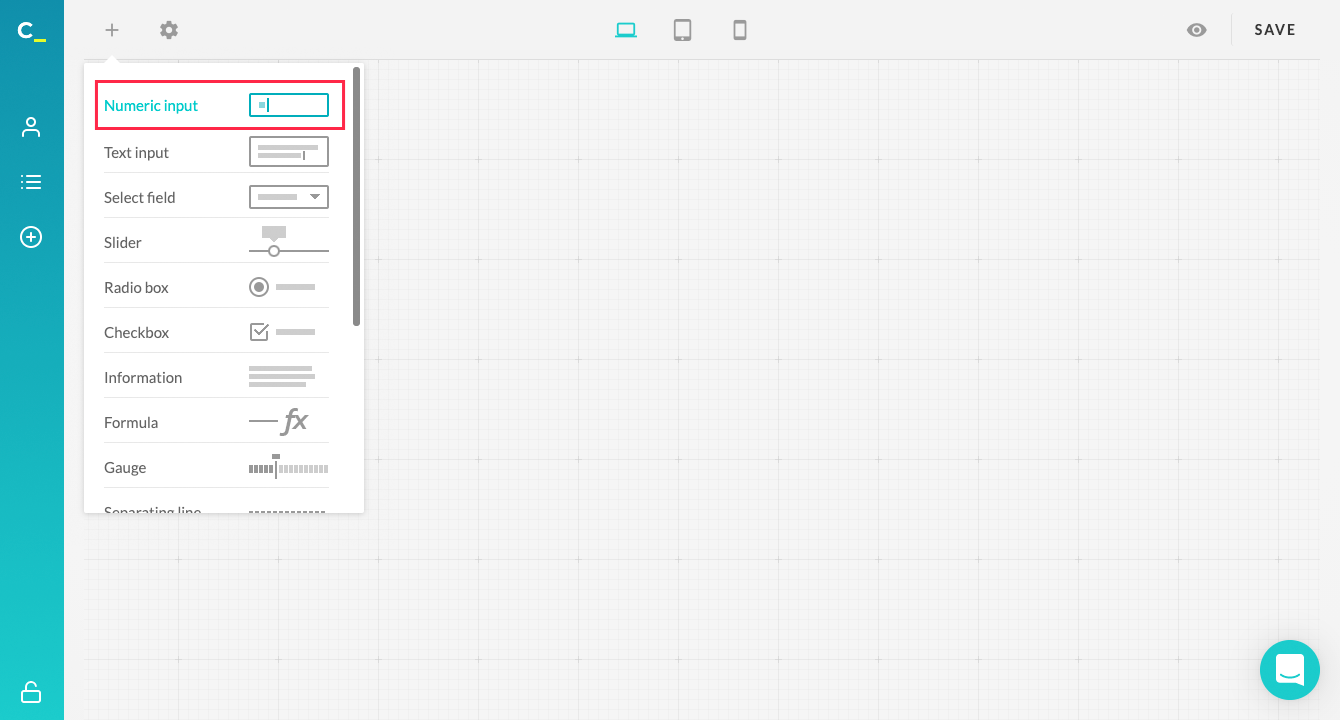
- Here you can see a list of different input field types and tools that can be added to your interactive calculator. This fourth dimension, allow's choose Numeric Input Field.

- Notation: All the calculator element settings are bachelor on the right side. To reach them, simply click on the element you want to configure.

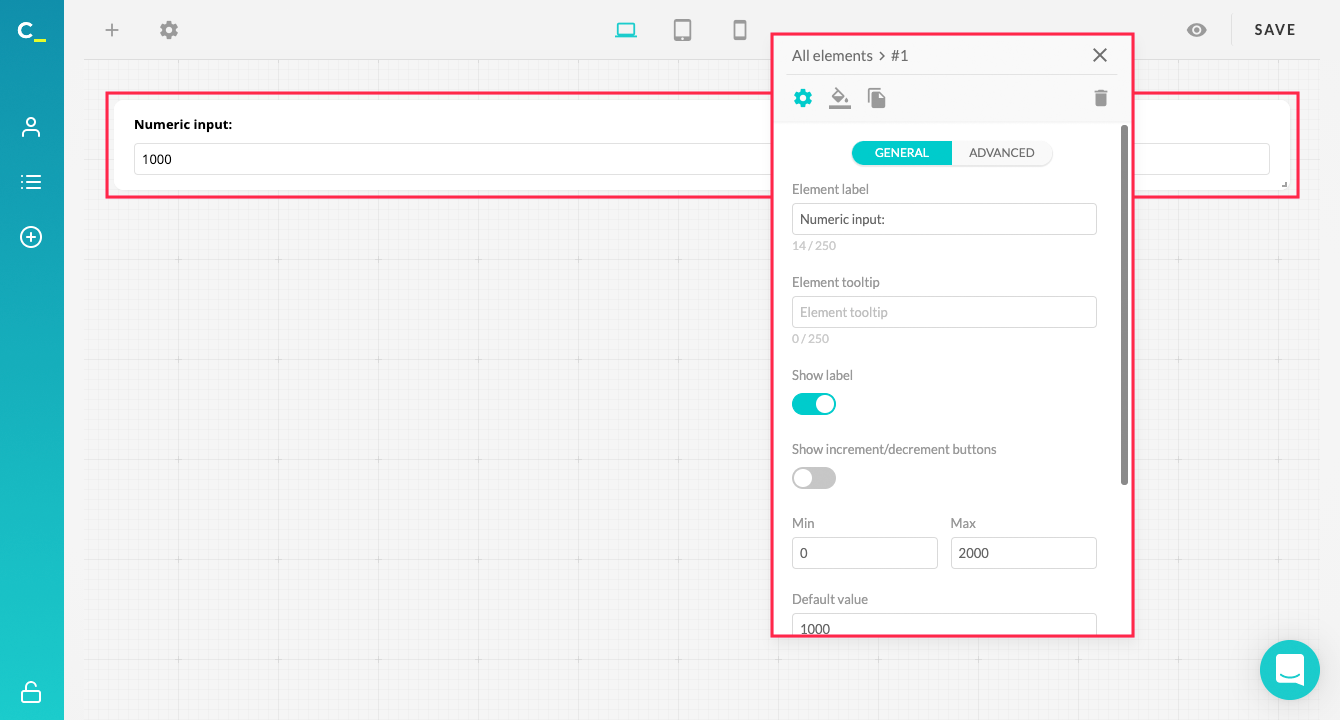
-
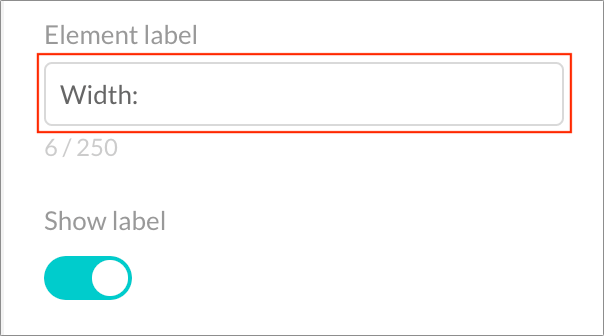
You lot can modify the characterization of a numeric input field by adding the preferred proper noun to the input field below the Chemical element label label. For example, this fourth dimension allow's add
Widthas the input field's name.
-
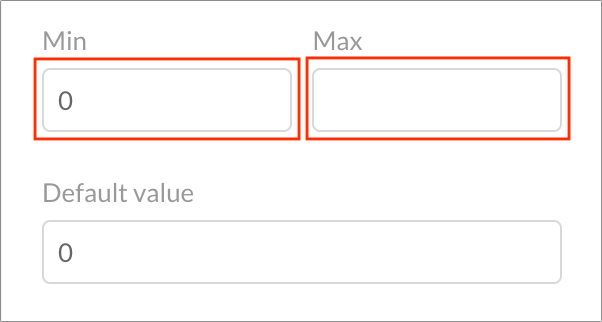
In the Min. and Max. input fields y'all tin can set the lowest and highest value that can be added to the input field past a user. If y'all don't desire to accept any limitations ready, leave these input fields blank. While rectangular width can't be a negative and we don't want to take limit set on the highest value, let's add
0to the Min. input field, and exit the Max. input field blank.
-
To explain to your visitors what kind of data y'all want them to enter, you can add a prefix or postfix to your input field. In our example we want visitors to enter measurement in feet, so permit'south add
feetto the input field beneath the Postfix label.
-
When we are washed with our offset input field, let'south add together a 2nd input field for rectangular length. Click the Plus icon (Add New Element) on the correct and choose Numeric Input Field again.
-
- Echo steps half dozen, vii and 8 to setup this input field. Nonetheless, add together
Lengthas the characterization of this input field instead ofWidth.
- Echo steps half dozen, vii and 8 to setup this input field. Nonetheless, add together
-
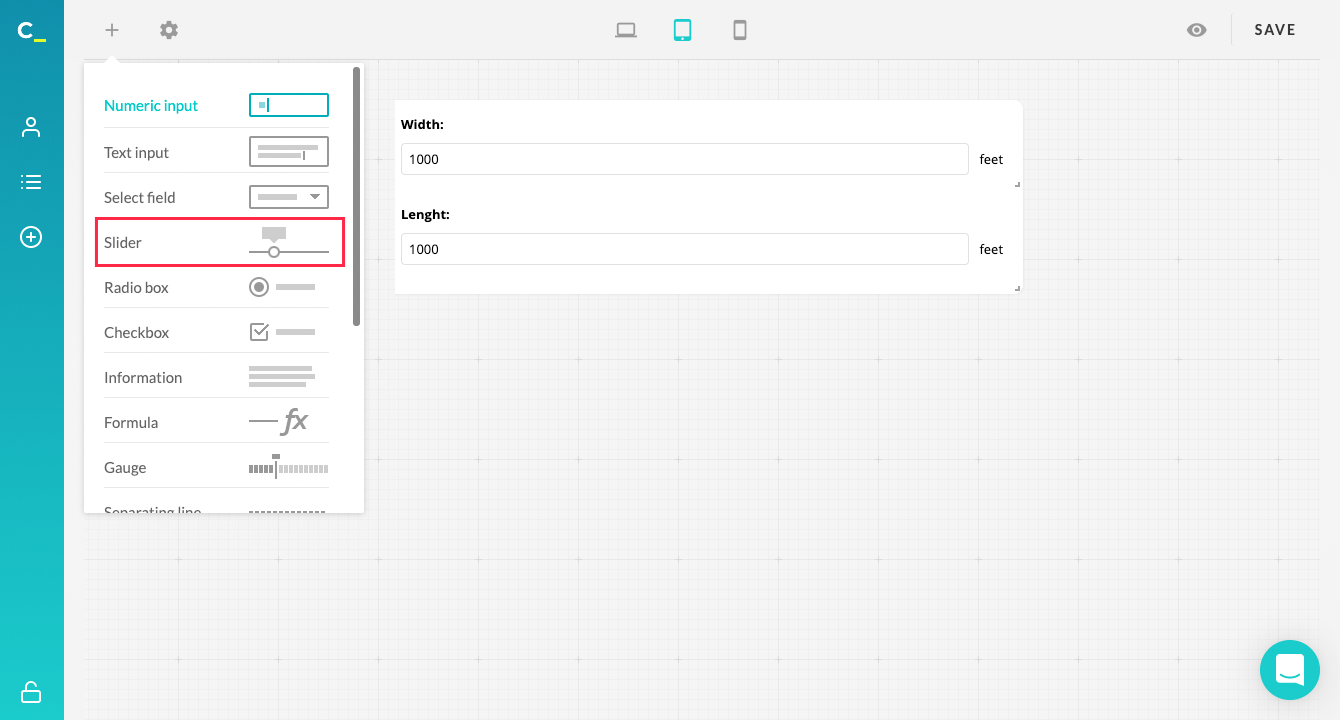
To add a third input field for rectangular height, click the Plus icon and this time choose Slider. Information technology's non a typical input field for a volume calculator, just we want to show you how different types of input fields tin can shape your interactive calculator.

-
Proper name the input field past calculation
Heightto the input field below Element label.
-
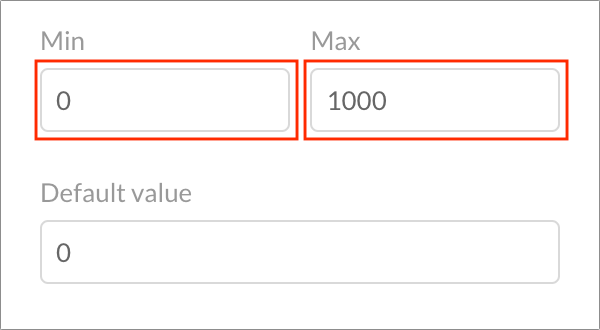
Set up your slider'southward range by adding Min. and Max. values. Please note that the slider's Min. and Max. input fields can't be blank! Add
0as the Min. value, andyardas the Max. value.
-
Y'all tin can add points to your slider to make it easier to use and look better. All points are to be separated by comma. Let's add together the following points to your slider -
0, 250, 500, 750, thou.
-
Finish customizing the slider by adding a postfix. To practice so, add
anxietyto the input field below the Postfix label.
-
At present, when you're done with all needed input fields, allow's add the chemical element that outputs the results of your interactive calculator. To practice that click the Plus icon (Add New Element) on the right and choose Formula.

-
Name your formula field by adding
Rectangular tank volumeto the Element characterization input field.
-
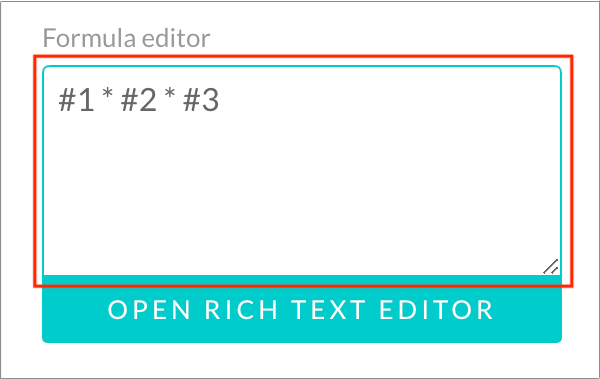
Add together the post-obit formula to the input field below the Formula editor label -
#1 * #2 * #3. How do nosotros go this formula? Every single element of a computer gets its own ID that consists of a hashtag and a unique number. As y'all can meet, the ID of the Width input field is #1, and the ID of the slider is #3. The conventional formula for finding the volume of a rectangular prism is the following: Volume = Length Acme Width. So we supervene upon Length, Height and Width variables with the IDs of the web calculator elements. Click here to detect more than information on how to understand and write formulas for Calconic interactive calculators.
-
Finish customizing the formula chemical element by adding a postfix. To do so, add together 'sq. feet' to the input field below the Postfix characterization.

-
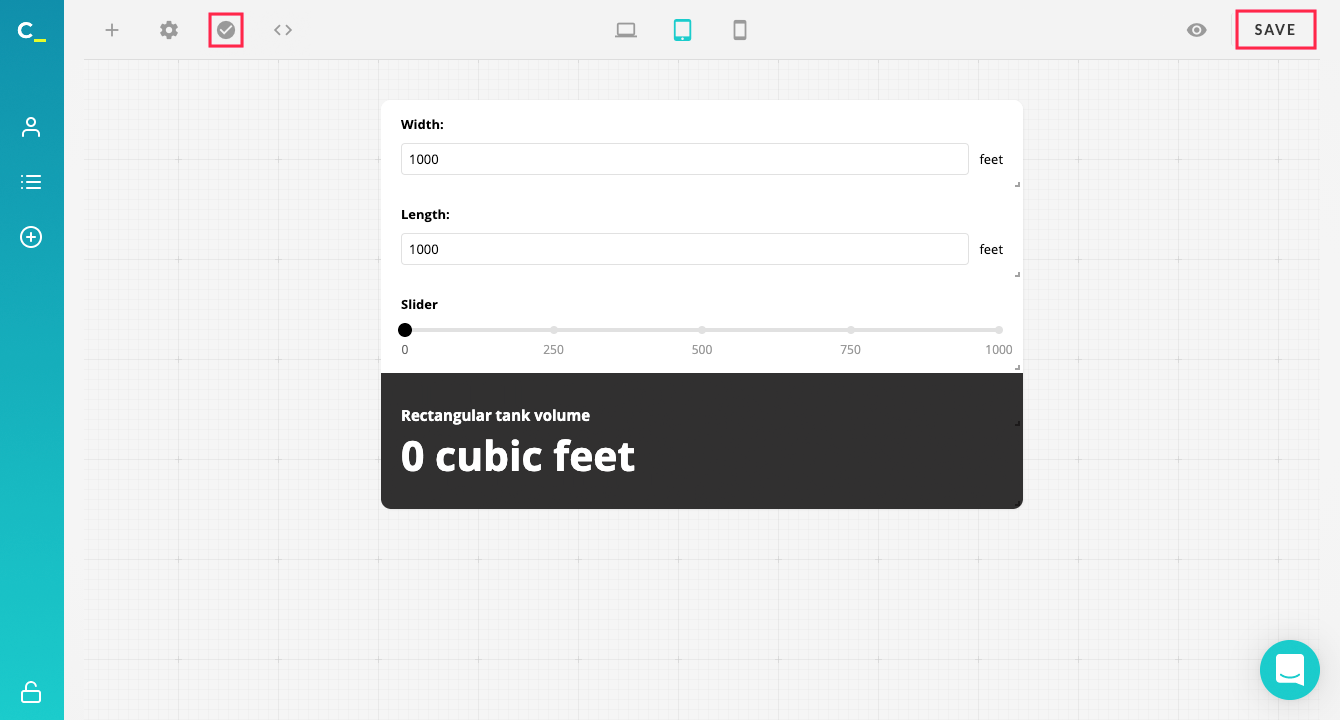
Click the Gear icon.
-
Add a preferred title to the input field below the Calculator Championship label.

-
Click Salvage.
-
Click the Inactive icon adjacent to the Save push to actuate your online calculator.

-
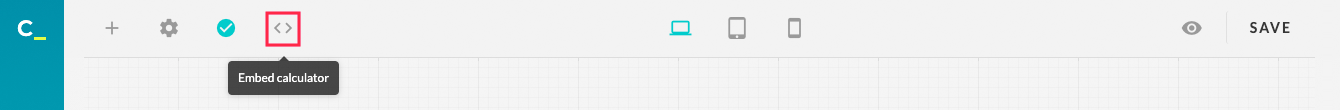
Now your interactive reckoner is ready to exist embedded to your website. Click the Embed push to become the code snippet for embedding the calculator to your website.

-
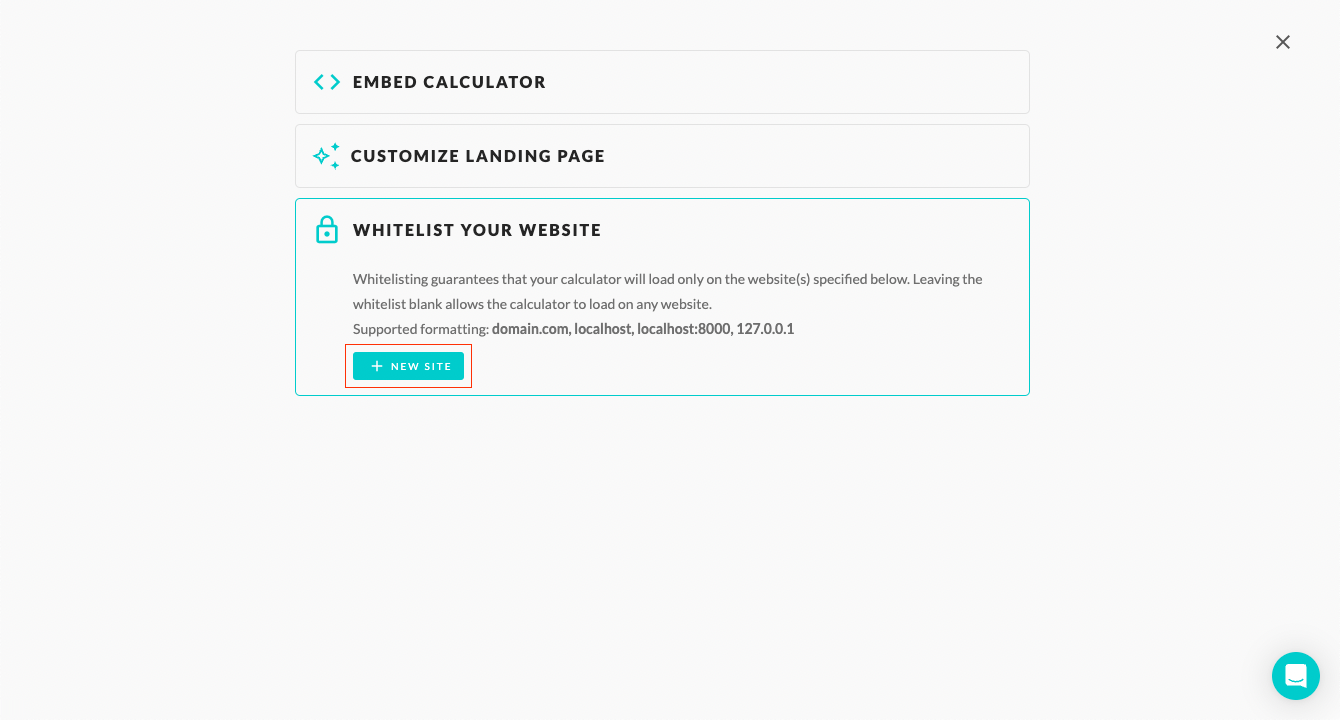
Click + New Site to whitelist your website's accost. Whatever subdomains (for example, subdomain.example.com) are to be whitelisted separately.
-
Click Next.

-
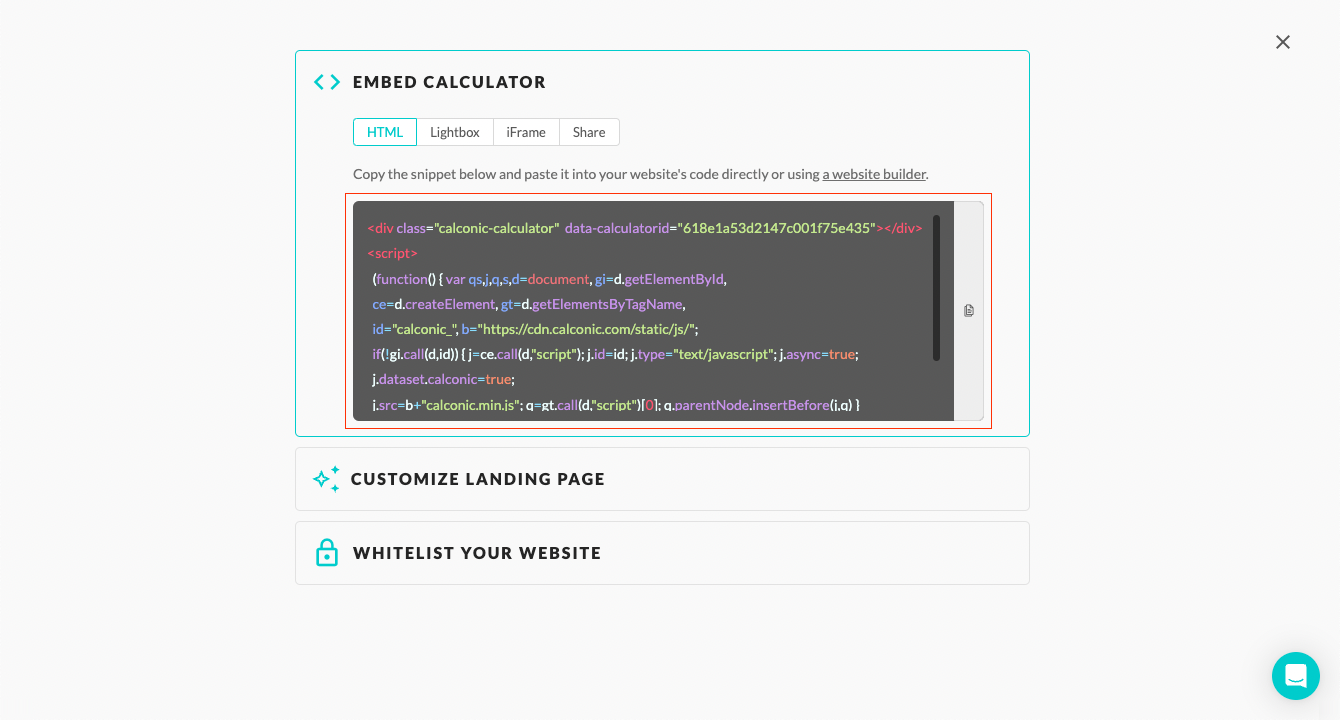
Re-create your web calculator'due south code snippet. Once you've copied the lawmaking snippet, the next stride is to paste it in your page's HTML source lawmaking. How you go about this will depend on the tools you use to edit your site. On our Knowledge base you lot can find a few tutorials on how to embed your interactive figurer to DIY systems similar Squarespace, WIX, Weebly, Webflow, etc.

Demand a hand building your beginning web computer? Contact u.s.a. via e-mail back up@calconic.com. Or you lot can use our calculator templates library for your quick beginning!
Full general FAQ
What is an interactive computer?
An interactive calculator is a widget that tin be embedded into any web page. It allows your website visitors to input personal information and select from multiple choices to calculate the price of your service, ROI, or whatsoever other metrics based on your custom formula.
What are the benefits of using an interactive computer on my website?
A web estimator allows potential customers to make informed decisions and ultimately facilitate their shift from a shopping cart to checkout. In other words, a spider web calculator helps to brand pricing piece of cake and transparent, automate your work, collect potential sales leads and increase customer engagement.
Tin can I create an interactive calculator for free?
Yes. CALCONIC_ offers a complimentary plan for all Calculator Builder users. No credit carte du jour required.
What are the examples of a spider web estimator?
Top 5 near used web calculators are Pricing Calculators, ROI Calculators, Loan Calculators, Mortgage Calculators, Saving Calculators. With CALCONIC_ Calculator Architect you can create almost any custom computer that fits your needs.
Source: https://www.calconic.com/knowledge/create-interactive-calculator-for-website
Posted by: beallancomettiody.blogspot.com


0 Response to "How To Make A Calculator"
Post a Comment